vHud is een eigentijdse, minimalistische interface voor FiveM, gebouwd met React en TypeScript.
Functies
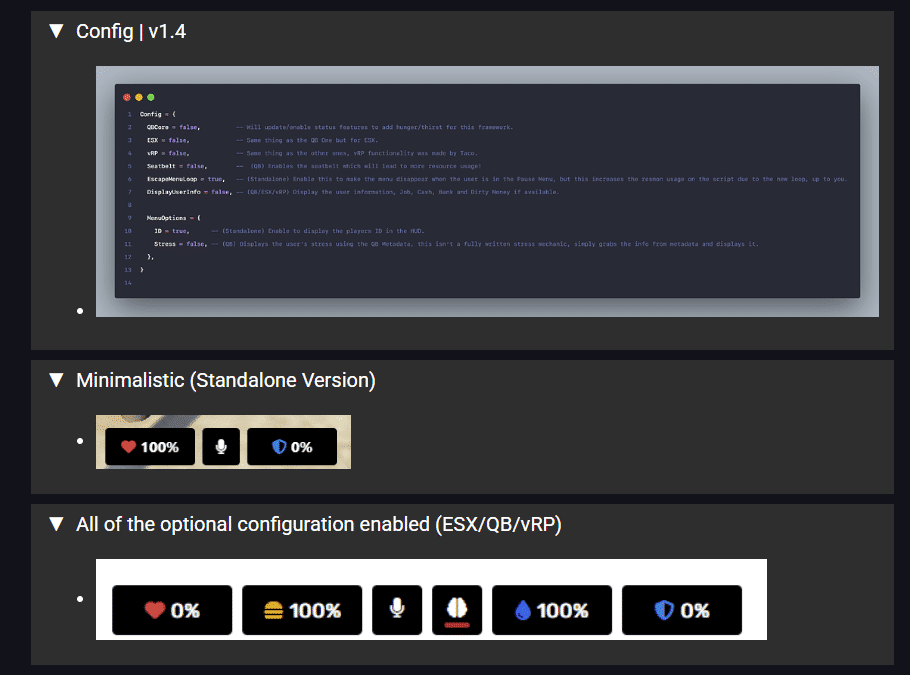
- Ondersteuning voor honger en dorst 🍔💧
- Veiligheidsgordelfunctionaliteit (alleen QBCore) 🏎️
- Verbeterde spelerstressregistratie met een strakke, verbeterde gebruikersinterface! 🎮
Houd updates en nieuwe functies in de gaten terwijl we blijven verbeteren! Uw feedback betekent de wereld voor ons! 💡
Voorvertoning

Downloaden
FAQ
V1: Wat is V-HUD?
V-HUD is een strakke, moderne HUD voor FiveM, gebouwd met React en TypeScript. Het draait allemaal om het geven van een schone, afleidingsvrije interface die je gameplay soepel en meeslepend houdt.
V2: Welke functies biedt V-HUD?
V-HUD heeft de volgende voordelen:
- Optionele honger- en dorsttracking 🍔💧
- Veiligheidsgordelfunctionaliteit voor QB-servers 🏎
- Stressregistratie van spelers
- Gepolijste gebruikersinterface voor een professionele look 🎮
V3: Is V-HUD stabiel?
V-HUD is nog in ontwikkeling, dus je kunt een paar bugs tegenkomen. Maar hé, daar kom jij om de hoek kijken – jouw feedback helpt ons om het beter te maken!
Vraag 4: Hoe werkt de gordelfunctie?
Op dit moment zijn veiligheidsgordelfuncties alleen voor QB-frameworks. Spelers kunnen hun gordel omdoen of losmaken terwijl ze in voertuigen zitten – veiligheid staat voorop, toch? 🚗
V5: Komen er updates voor V-HUD?
Absoluut! We zijn V-HUD voortdurend aan het verfijnen en nieuwe functies aan het toevoegen op basis van wat u ons vertelt. Houd updates in de gaten – we hebben grote plannen. 💡
![[GRATIS] FiveM Milage Vehicle Failure – Nieuwe release voor FiveM](https://qbcore.net/wp-content/uploads/2024/10/brave_AkmQSj3itq.jpg)
![[QBCore] km-empresas | Bedrijfsmanagementtool – FiveM Releases](https://qbcore.net/wp-content/uploads/2024/10/1727950418_11abac85b780a6bfb422bb414511bacab31e72a7.png)